Turn Me Royal - Revamping a Legacy Theme & Split Testing

What is Turn Me Royal?
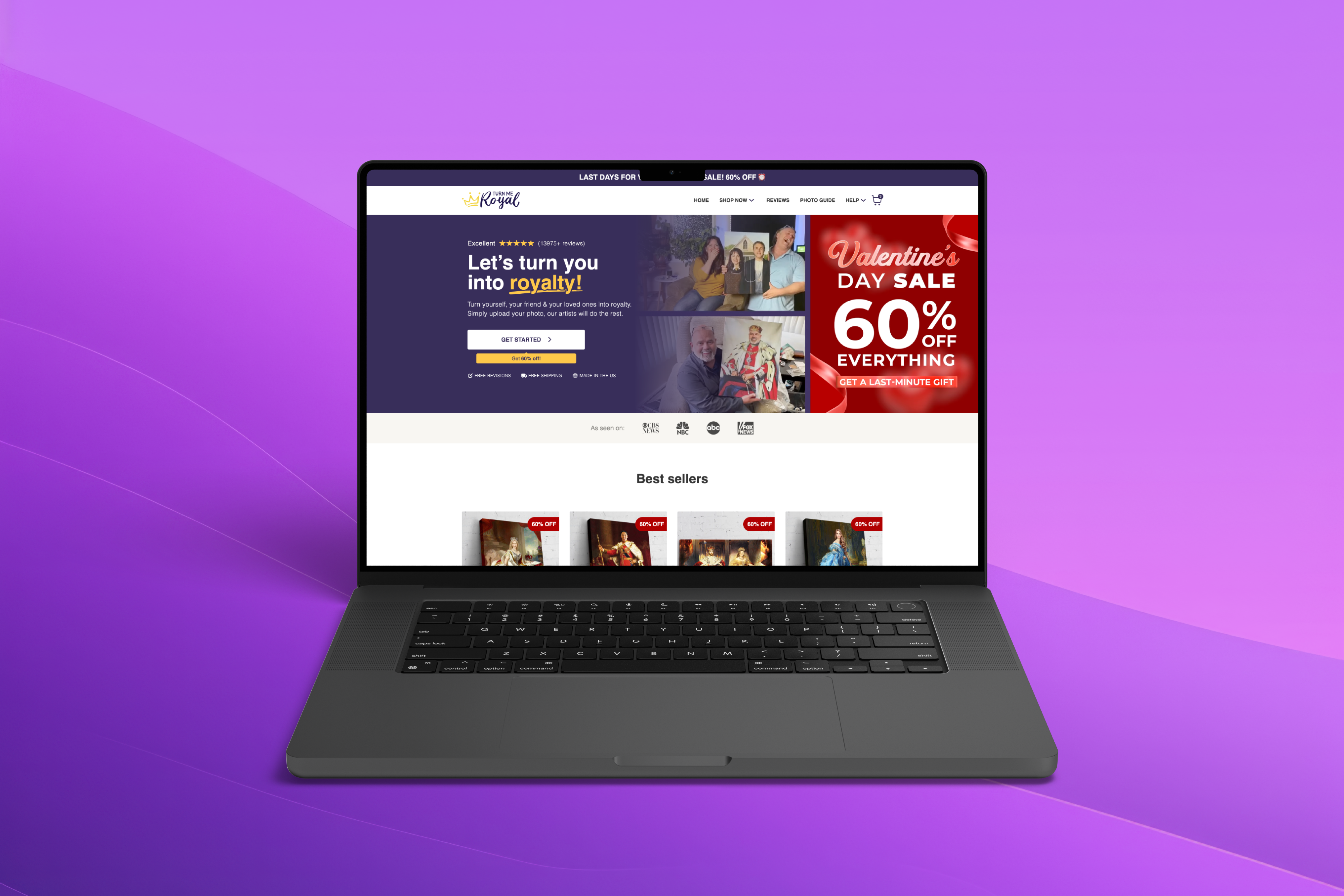
Turn Me Royal is a custom artwork company that transforms customer photos into royal-style portraits.
They wanted to modify their theme to improve site speed, usability, and conversion rate while implementing a lot of new features and designs.
The Problems with the Old Theme
- Outdated design that lacked a conversion-focused structure.
- Difficult to edit, requiring developer involvement for even minor changes, with messy code that was hard to maintain.
- Slow load times, with Largest Contentful Paint (LCP) and First Contentful Paint (FCP) being major bottlenecks.

The New Theme & Performance Optimizations
To resolve these issues, I refactored a lot of code, built entirely new sections, and transferred the theme to Theme OS 2.0 with a full build process for optimized bundling and speed enhancements.
Key Performance Gains:
- ✅ Load time improved from 9s → 2-3s
- ✅ Optimized image loading with correct sizes for mobile/desktop and smart lazy-loading.
- ✅ Reduced third-party scripts & unnecessary libraries, streamlining the codebase.

Split Testing & CRO Insights
Using tools like Hotjar, we found CRO performance issues such as “ghost clicks” and areas with low user activity, leading to improved UX.

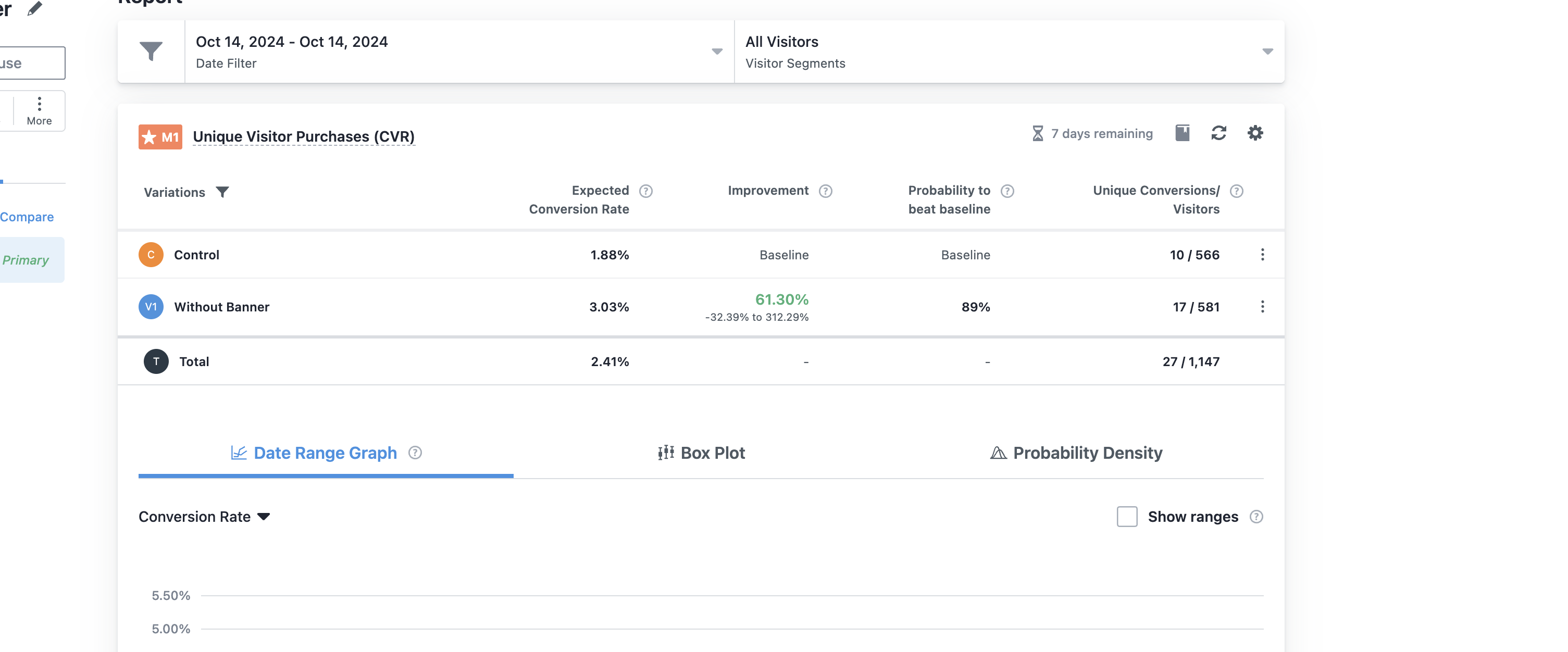
Split Testing with VWO
All major changes were fully split-tested using a custom VWO integration. Shopify doesn’t have a full integration with VWO, so I built a custom-coded system for split testing - also including more advanced features like price split testing using Shopify Functions.


New Features & Functional Improvements
Here are some of the key improvements I’ve made to Turn Me Royal.
Revamped Visual Menu
The previous menu was difficult to use, especially on mobile. The new version is image-based, more intuitive, and fully split-tested to improve navigation.
Additional Pet Feature (Shopify Functions)
Customers can now add an extra pet to their portrait, with an automatic additional charge applied via Shopify Functions.
New Cart with Upsells
Introduced a completely new cart with upsell options for digital versions & faster processing. Fully split-tested, leading to a higher average order value (AOV).
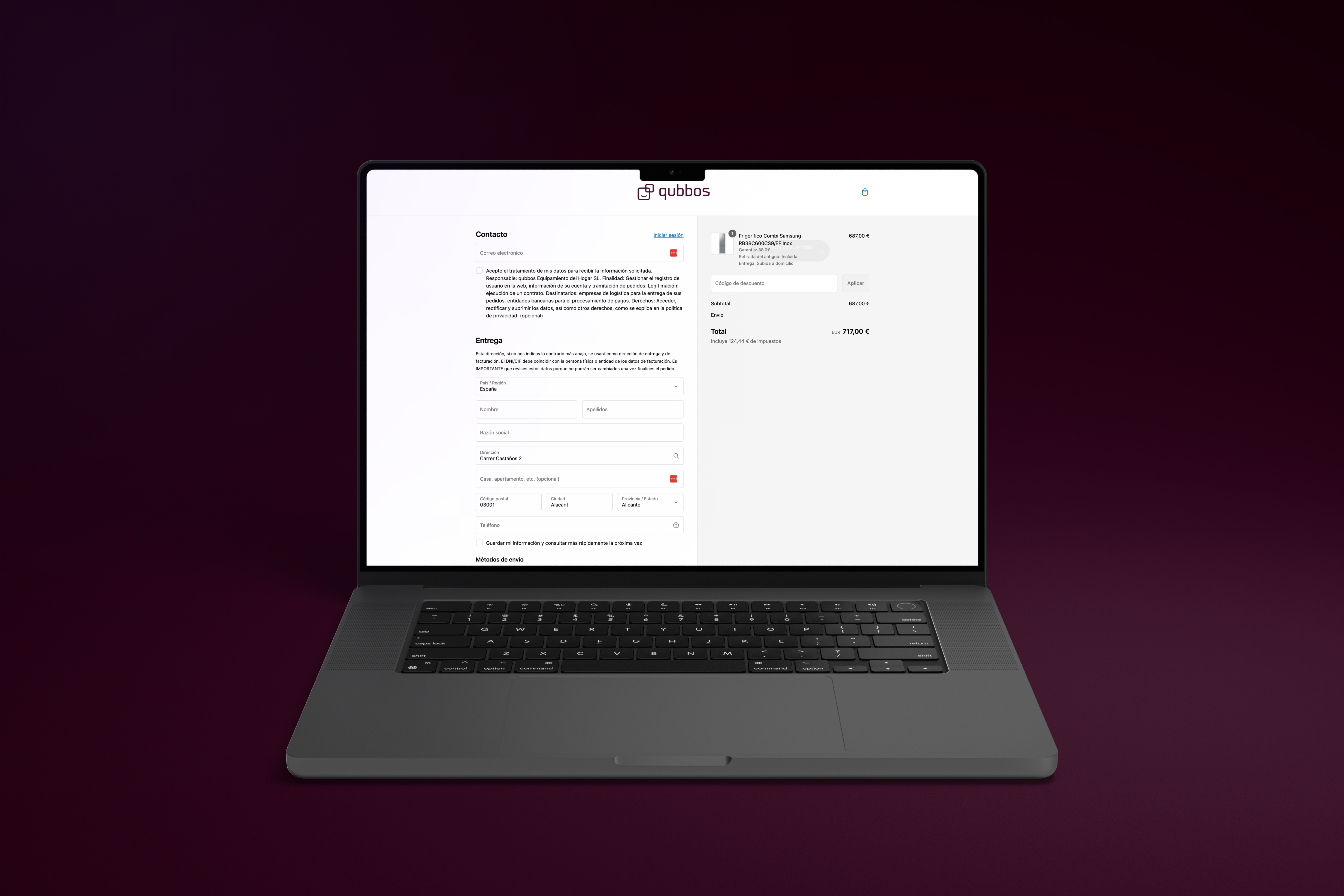
Optimized Contact Form
Better contact form with multiple images and image previews. It uses custom form logic rather than the default Shopify one.
Multiple Facebook Pixels
Custom-built pixel integration for multi-market tracking (global + per-market pixels). Ensured smooth data collection across multiple ad campaigns.
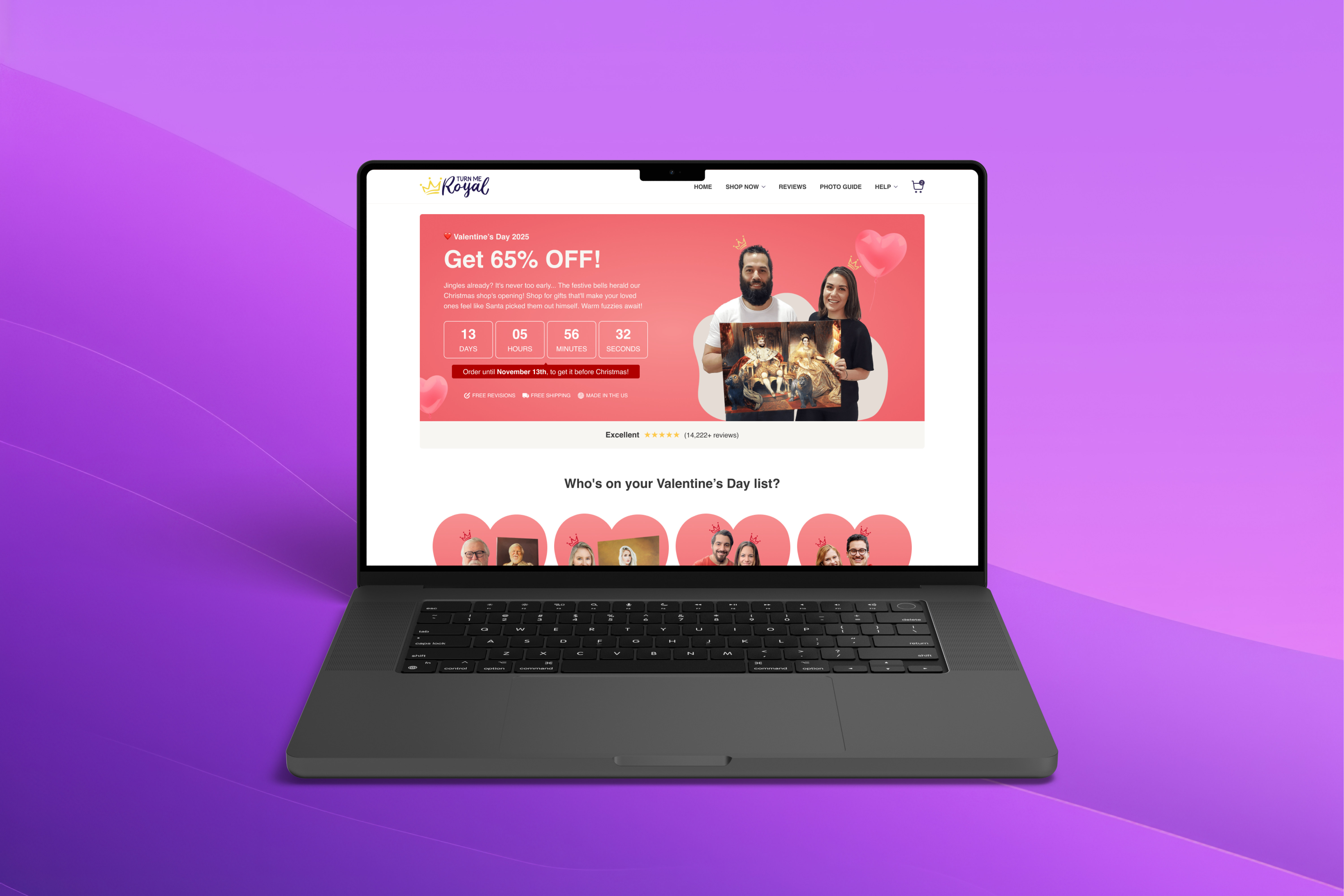
Landing Pages & Special Events
On the previous Shopify theme, creating custom landing pages wasn’t possible without custom code or an app. The new theme enables fully customizable landing pages for promotions like Valentine’s Day & Christmas, making it easier to launch seasonal campaigns.

Final Thoughts
This has been a great project to work on, touching many different aspects of a Shopify store. If you want anything similar to this, feel free to reach out.